
WordPress en yaygın kullanılan hazır sistemlerin başında geliyor. Kolay kullanımı ve açık kaynaklı olması sebebiyle de üzerinde her işlemi yapabiliyoruz. Ayrıca binlerce çeşit tema desteği de var. Fakat kendi tarzımızda olan bir temayı bulamadığımızı ya da daha önce internet sitenizde kullandığınız temayı Wordpress alt yapısıyla kullanmak istediğinizi var sayalım ve işlemlere geçelim.
Not: Yazımıza başlamadan önce belirtmek isterim ki yeterli seviyede HTML az da olsa PHP kod bilginiz olması gerekiyor. Çünkü kodları nerede ve ne amaçla kullanmanız gerektiğini bilmeniz gerekiyor.
Öncelikle localhostumuza Wordpressi kurarak başlayalım.
WordPress kurulduğunda, kurduğuz dizine wordpressin dosyaları eklenecektir. Biz tema dosyamızı yani html şablonumuzu wp-content>themes altına ekleyeceğiz. “toretto” diye bir klasör oluşturup altına html dosyalarımızı atacağız.

Burada öncelikle yapmamız gereken style.css dosyası oluşturup künyemizi yazmak olacak. Bu künye, WordPress'in admin panelinde tema kısmına tıkladığımızda karşımıza çıkacaktır. Aşağıdaki gibi dosyamızı oluşturup künyemizi yazalım.
style.css
/*
Theme Name: Toretto
Theme URI: https://www.toretto.com.tr/
Description: Toretto Yazılım & Bilişim Hizmetleri
Author: Yazılım Ekibi
Author URI: https://www.toretto.com.tr/
Version: v1.0
*/
Yukarıdaki künyemizi yazdığımızda admin panelinde karşımızdaki gibi bir alan oluşmuş olacak. Şuan önizleme boş gelecek çünkü temamıza ait bir ekran resmi yok. İlerleyen adımlarda ekran resmini de ekleyeceğiz.

Sonrasında yapmamız gereken adım “toretto” klasörü altında temamızı parçalamak. ilk yapmanız gereken aşağıdaki dosyaları oluşturmak.
header.php
index.php
footer.php

Dosyalarımızı oluşturduk. Şu anlık hepsi boş bir şekilde duracak. Temamızı burada parçalayacağız.
index.html dosyamızı açalım burada daha önce indirdiğimiz tasarım dosyası mevcut. Header ve footer alanlarını parçalayıp header.php ve footer.php ye yapıştırın.
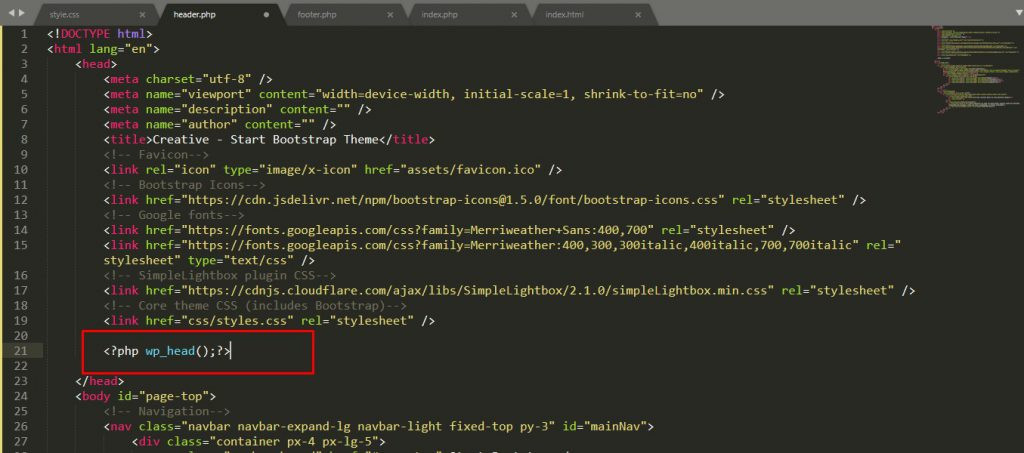
header.php dosyasına kodmuzu yapıştırdık. Şu anlık hiçbir şeye dokunmuyoruz. Tek yapmamız gereken <head> tagının üzerine aşağıda ki kodu yapıştırmamız.
<?php wp_head(); ?>

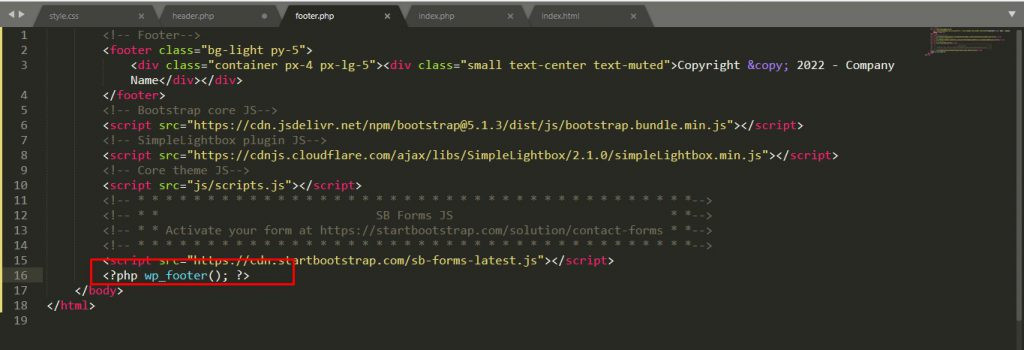
Bu fonksiyon WordPress'in header için gerekli olan tüm özellikleri içeri aktarmasını sağlar. Aynı işlemi footer.php içinde yapalım.

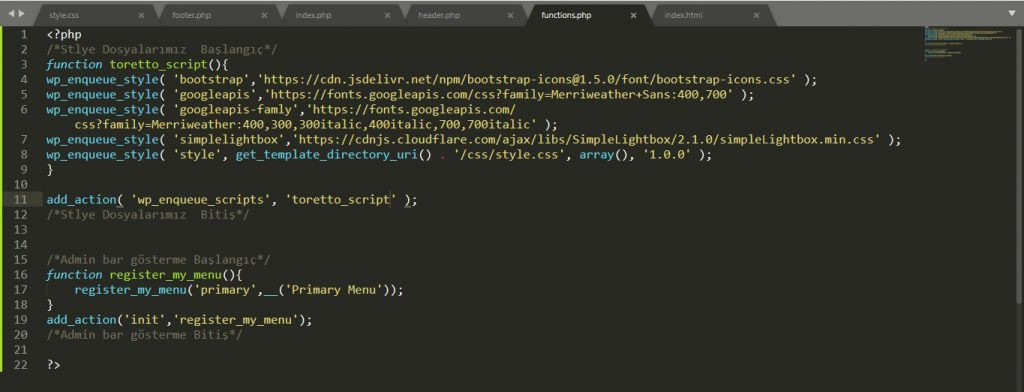
Bu iki işlemi hallettiğimize göre css ve javascript dosyalarımızı sayfaya include etmek. Bunun için yine tema dizinimize functions.php dosyasını oluşturalım.
Oluşturduğumuz dosyanın içine daha önce header.php içinde bulunan css dosyalarımızı çağırıyoruz.

Burada 2 farklı fonksiyon kullandık. Sırasıyla inceleyelim. Eğer sayfa dışı css veya javascript dosyası çağırma işlemi uygulayacaksak aşağıdaki kodu kullanın.
wp_enqueue_style( 'bootstrap','https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css' );
Eğer sayfa içi css veya javascript doyası çekeceksek aşağıdaki kodu kullanacağız.
wp_enqueue_style( 'style', get_template_directory_uri() . '/css/style.css', array(), '1.0.0' );
İlk verimize istediğiniz adı verebilirsiniz. Dosyamızın adı style.css olduğu için style adını verdik. Siz her dosya için farklı isim verin. İkinci parametre sitenin url kısmı, üçüncü parametre dosya yolu, 4 parametre dizi betimlemesi ve son olarak 4 parametre ise array içinde dönecek olan versiyon numarası bu css dosyanızın her güncellediğinde farklı bir versiyon numarası alacağı anlamına gelir.
add_action( 'wp_enqueue_scripts', 'toretto_script' );
add_action fonksiyonu ilgili anlarda fonksiyonumuzu kullanmamıza yarayan bir diğer fonksiyondur. Son olarak register_my_menu fonksiyonumuzu kullanıyoruz. Bu fonksiyonun amacı. Sitenin ön yüzünde admin barın gösterilmesi demektir.
function register_my_menu(){
register_my_menu('primary',__('Primary Menu'));
}
add_action('init','register_my_menu');
Wordpress Tema Giydirme yazısına ilk yorum yapan siz olun!
Wordpress Tema Giydirme için Cevap Yaz